Contents
ホームページ制作において、デザイン決めはとても重要なプロセスです。
「かっこいい感じにしたい」
「洗練された雰囲気で、色は白系で…」
など、目的やターゲットに合わせて“こんな風にしたい”というイメージがあると思います。
ただ最初は希望のイメージを言葉で伝えるが難しいですよね。
今回は、デザイン決めの参考になるサイトをご紹介すると共に、サイトを見る際のポイントを紹介します。
イメ―ジは“なんとなく”じゃダメ?
思い描くデザインや仕上がりイメージを曖昧に伝えてしまうと、デザイナーとの間でギャップが生まれてしまいます。
出来上がったホームページが思っていたものと違った!という事態を避けるためにも、希望は具体的にそして正確に伝えことが大切です。
正確なイメージを伝えるために
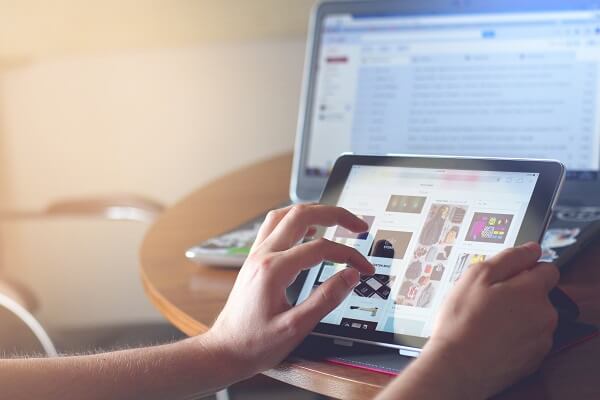
希望のデザインを相手に理解してもらうためには、具体的な指示や説明が必要です。
そこで役立つのがホームページの参考サイトです。
参考サイトを見せながら伝えることで、依頼側も説明しやすく、また制作側も理解しやすくなります。
たとえば、「かっこいい」や「おしゃれ」という言葉をとっても、何をかっこいい、おしゃれと感じるかは人それぞれ意外に違いますよね。
参考資料があれば、何をかっこいいと思ったのか、どこがおしゃれだと感じたポイントなのかを示しながら伝えることができます。
ホームページ制作のイメージを固めるおすすめサイト10選
参考にできるホームページのデザイン探しに役立つまとめサイトをご紹介します。
掲載数のボリュームがあり、見やすく、検索もしやすいものを基準に選びました。
まだまだデザインが決まっていないという方も、ある程度決まったデザインをもっとしっかり固めたいという方も、それぞれに合ったサイトを見つけて頂ければと思います。
①MUUUUU.ORG
[見やすい、カテゴリーが豊富]

こちらのサイトはカテゴリーが豊富で、「サークルを使ったデザイン」や「かわいい系」など他とは違ったカテゴリーもあるので、まだデザインが決まっていない場合や、とりあえずこんな感じ、といった大枠のイメージから色々見てみたい場合にお勧めです。
②SANKOU!
[複数の条件で絞り込める]

複数の条件で絞り込めるため、より自分のイメージに近いものを探すことができます。制作物の種類(webサイト/LP/コンテンツページ)、業種・商材、デザインのイメージ、レイアウトや機能性、配色などから選べるため、より作りたいホームページのイメージが掴みやすいです。
③Web Design Clip
[類似サイトを表示してくれる]

こちらは、選択したサイトの詳細ページに行くと類似したデザインのものが出てきます。デザインの方向性が大体決まったという方は、似たカテゴリーやテイストのものを比較することで、より具体的な要望やデザインを考えられます。
出典:https://www.webdesignclip.com/
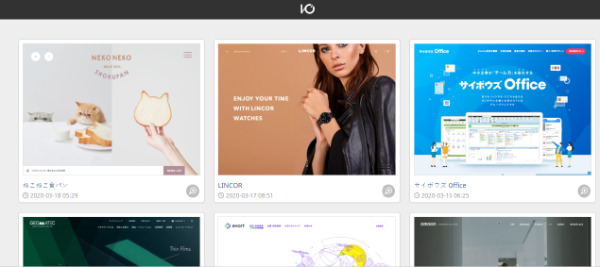
④I/O 3000
[更新頻度が高い、テキスト検索可]

更新頻度が高いので、新鮮なラインナップで見ることができます。またこちらのサイトは、用意されているカテゴリーで絞り込むだけでなく、テキスト検索ができるため自由に絞り込みができ便利です。
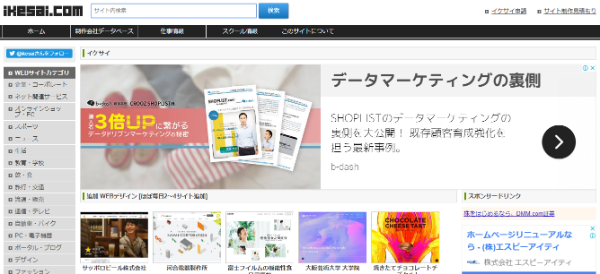
⑤イケサイ
[掲載数が多い、ジャンルやテイストが豊富]

更新頻度が高く、ほぼ毎日2~4程度のサイトがアップされています。ジャンルが豊富で、様々な業界や商材のものを見ることができます。飾りすぎていないデザインのものも多いので、ターゲットや商材に合わせたものが見つけやすいです。
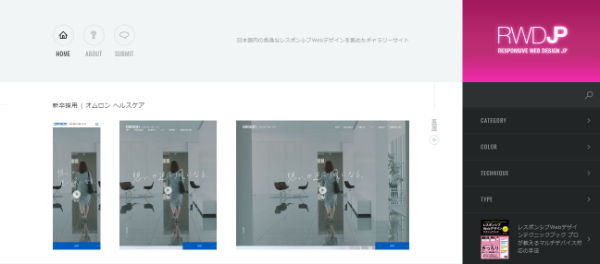
⑥Responsive Web JP
[PC/タブレット/スマホごとのビューが表示される]

同じサイトをPC・タブレット・スマホそれぞれで見た場合の画面が表示されるため、画像の配置の仕方など、レイアウトを考えるときの参考になります。
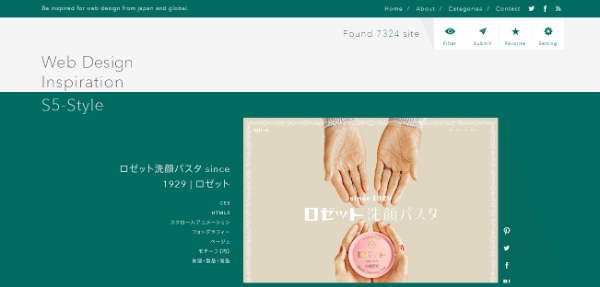
⑦S5-Style
[デザイン性の高いサイトが見られる]

国内外問わず、デザイン性の高いサイトが掲載されています。AND検索やOR検索も可能なので、目的のサイトやデザインにより近いものを探すことができます。またデザイン関連の書籍が紹介されているなど、サイトのコンテンツとしても充実しています。
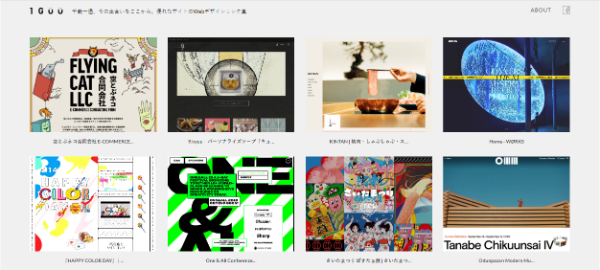
⑧1Guu
[ほかには掲載されていないサイトが多い]

こちらのサイトもデザインに関するカテゴリーが豊富なので、凝ったデザインのものを探している場合や、明確なイメージがある場合にはピッタリです。また、動きのあるデザインのものはサムネイルにアニメーションが付けてあるため、実際のデザインとのギャップが少なく親切です。
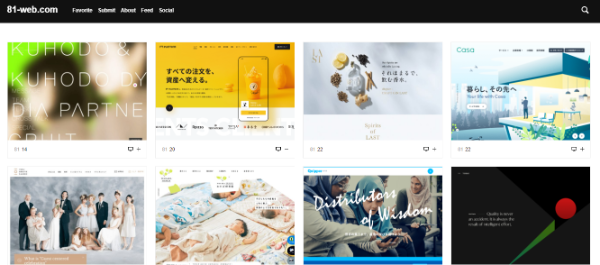
⑨81-web.com
[便利なお気に入り機能]

こちらは、コンスタントに日々新しいものが更新されています。カーソルを当てると、カテゴリーやメインカラーなど、サイトの概要が表示されるので分かりやすいです。また、お気に入り機能があるので必要なものをまとめられるのもポイントです。
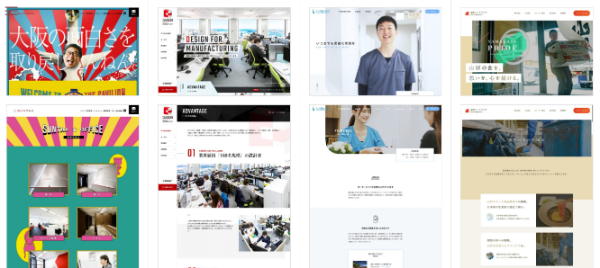
⑩現代デザイン
[下層ページまで見れる]

まとめサイトでは、各サイトのトップページのみ掲載されていることが多い中で、現代デザインは下層ページまで掲載されているのが一番の特徴です。サイト全体の統一感がチェックできたり、ページの構成やレイアウトのバランスを確認できるため、より出来上がりをイメージしやすいです。
参考サイトを見るときのポイント
「いいな」と思うサイトに出会ったときは、なぜいいと思ったのかを掘り下げ、自社に置き換えたときにどのように取り入れられるのかを考えてみましょう。
見るべきポイントは以下の通りです。
構成
ホームページの構成やレイアウトなど、デザインの骨組みになる部分です。
「見やすい」「分かりやすい」と思うホームページは、必要な情報(画像や文章)が適切なところに配置され、導線が整備されています。
色使い
自社のイメージカラーなどがあればそれに合わせながら、理想とする色の組み合わせやバランスを探しましょう。効果的に差し色が使われている、重要な部分がきちんと目立っているサイトは非常に参考になります。
フォント
使用するフォントによって、ユーザーが感じる印象は大きく変わります。
参考サイトの業種や商材から、使われているフォントがどのような効果を発揮しているのかを分析してみましょう。
画像
印象に残っているテレビCMなどは、映像や芸能人の顔が思い出されますよね。それはホームページでも同じです。写真や画像は一番目を引きやすく記憶に残りやすいので、効果的に写真や画像を活用しているサイトがあれば、参考にしましょう。
まとめ
希望のデザインやイメージをきちんと伝えるために、参考ホームページを見つけておくのは非常に有効です。
自社で制作する際にはどの部分を活用できるのか整理しながら、資料を集めておきましょう。
ケイアートファクトリーでは、ホームページ制作を承っております。
デザインを固める所からご相談を受付ています。
ご興味のある方はお気軽に問合せフォームよりご連絡くださいm(__)m
女性向けデザインに強い企画プロデュース会社