
広告物やwebサイトを制作する時に、デザイナーはフォントの使い方、組み合わせで悩んでしまうという経験をもっていると思います。
どうしたら読みやすいかな?どうやったらキレイに見えるかな?どうやったら目立たせるかな?かわいい?かっこいい?どんな色?など。フォントは様々な効果や印象を生みだします。そこで今回はデザイナーが最低限知っておきたいフォントのルールをご紹介します。
「和文書体と英文書体の違い」
1つ目はこちら!例えば広告やwebサイトを制作する際に、広告やwebのキャッチコピーや見出し、タイトル文章などを制作する際に文字組みをキレイにオシャレにしたいのに、和文書体の英数字がしっくりこない事が多々あると思います。
これはなぜか?英文書体の文字組は常に「横」に組まれるのに対して、和文書体は「縦と横」で組まれる事を求められているからです。英文は「ローマ字」だけに対して、日本語には「漢字」「ひらがな」「カタカナ」が含まれるからです。
漢字やひらがなに対して英数字は字面が狭いからどうしても不自然になってしまうのです。まずはこれは知っておきたい点です。
和文書体はこのように変な間があくことが多い。

和文書体は縦組みでも成立するようになっています。 和文と英文の特性を知った上で、パートナーとなるフォントを探し「美しい文字の組み合わせ」を創るポイントになります。

「フォントは1種類に限定せず異なるフォント(フォントファミリー)を使うべし」
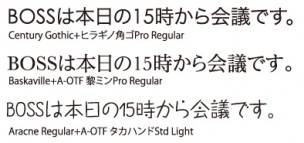
2つ目はこちら!美しい文字組みを作るには、相性の良い「英文書体」と「和文書体」を探し出し、組み合わせることがポイントです。
ゴシックはサンセリフ系フォント

明朝はセリフ系フォント

組み合わせ方は色々ありますが、線の太さやウェイトを考慮して選ぶことがポイントです。

このようにフォントには無限の可能性と組み合わせがあります。
フォントの組み合わせは、制作するツールであったり、ターゲットユーザー、言葉や文章の内容や意味、デザイナーの好みにも変わってきますが、左右されるのはいかに多くのフォントを知っているかだと思います。
常日頃から様々な場にあるデザインに目を向け、どんな文字が使われているかどんな色なのか、どんな組み合わせなのかを発見しストックしておくことが大事です。
これらの様々なことを考慮し、試行錯誤を重ねてそれぞれのシーンに合った美しいフォントの組み合わせを見つけることで、K-ARTの広告物やwebサイトがまた一段と素晴らしいデザインになります。このひと手間を忘れずに今後もデザイン制作に努めていければと思います。








